Theo quy trình tuyển dụng nhân sự, sau khi vượt qua vòng xét duyệt hồ sơ bạn sẽ được bước vào buổi phỏng vấn với nhà tuyển dụng. Và đây được coi là phần quyết định đến 80% khả năng bạn trúng tuyển vào vị trí đó. Bởi vậy nên bạn cần chuẩn bị thật kỹ cả về tâm lý lẫn kiến thức chuyên môn cho buổi phỏng vấn của mình. Việc làm VCCorp hôm nay sẽ đưa ra một số câu hỏi phỏng vấn và gợi ý trả lời trong bài viết dưới đây.
Dưới đây là một số những câu hỏi phỏng vấn frontend thường gặp.
Những câu hỏi cơ bản khi phỏng vấn
Thông thường, các câu hỏi phỏng vấn frontend sẽ là những câu hỏi tổng quát nên không quá khó, tuy nhiên bạn cũng cần đảm bảo câu trả lời chỉnh chu, khéo kéo. Để từ đó sẽ có những khởi đầu thuận lợi, giúp nhà tuyển dụng có ấn tượng tốt về bạn.
Q1: Giới thiệu bản thân của bạn

Đây là câu hỏi mà buổi phỏng vấn nào cũng sẽ luôn có ở phần mở đầu giúp bạn và nhà tuyển dụng sẽ nắm được những thông tin cơ bản của bạn. Đây cũng là câu hỏi giúp bạn để lại ấn tượng với nhà tuyển dụng trong lần đầu gặp gỡ. Bạn cũng nên sắp xếp thứ tự để trả lời câu hỏi này theo trình tự thời gian: quá khứ, hiện tại & tương lai về học vấn, kinh nghiệm làm việc và lí do tại sao bạn cảm thấy bạn phù hợp với công việc ứng tuyển.
Q2: Điểm mạnh/ điểm yếu của bạn là gì?

Câu hỏi này sẽ xác định được thực sự bạn có phù hợp với công ty hay không. Và để trả lời cho những dạng câu hỏi như vậy bạn cần đi từ điểm mạnh trước rồi đến điểm yếu. Với điểm mạnh, bạn không nên quá dài dòng tâng bốc bản thân mà hãy chọn từ 1-2 điểm tốt để khai thác. Với điểm yếu, đừng nên nói là bạn không có điểm yếu hoặc chưa biết bản thân có điểm yếu nào, thay vào đó hãy chọn những điểm yếu mà không bị ảnh hưởng đến công việc ứng tuyển và hãy nhấn mạnh là bạn đang khắc phục điều đó và nói rõ về phương pháp khắc phục những điểm yếu của bạn là như thế nào.
Q3: Mục tiêu trong công việc trong tương lai là gì?

Với câu hỏi về mục tiêu bạn hãy chia rõ ra mục tiêu ngắn & dài hạn của bản thân. Mục tiêu ngắn hạn bạn nên nói về những điều mà bạn đang muốn đóng góp cho công ty, những khả năng mà bạn có thể áp dụng được vào công việc. Còn với mục tiêu dài hạn, bạn cần có cái nhìn bao quát và dài hơi hơn, bạn nên trả lời về mẫu người, mẫu hình công việc hay vị trí cấp cao mà bạn đang hướng đến trong tương lai.
Q4: Mức lương mong muốn của bạn?

Vị trí frontend Developer được cho là một ngành hấp dẫn với mức lương đáng mơ ước. Khi đặt ra câu hỏi này, nhà tuyển dụng sẽ muốn đánh giá bạn hiểu và nhận biết về giá trị bản thân là như thế nào và bên cạnh đó mỗi một vị trí trong công ty sẽ có range lương riêng chính vì thế câu hỏi này cũng giúp nhà tuyển dụng biết được mức lương mà bạn mong muốn có nằm trong khung lương hay không. Cuối cùng, câu hỏi này cũng sẽ đánh giá được khả năng & kinh nghiệm làm việc của bạn so với ứng viên khác.
>>> Xem thêm: Lương offer là gì? Nghệ thuật Offer lương bách phát bách trúng
Q5: Bạn có còn câu hỏi hay thắc mắc gì cần giải đáp không?

Đa số với các bạn sinh viên còn ít kinh nghiệm khi đi phỏng vấn sẽ trả lời là “Không” nếu như gặp câu hỏi này. Tuy nhiên, đây là lúc bạn nên thể hiện bạn là người sát sao với công việc và thực sự quan tâm đến vị trí ứng tuyển. Bạn nên đặt câu hỏi với nhà tuyển dụng về thời gian làm việc, những lợi ích mà bạn sẽ được nhận thì tham gia vào công ty, team của bạn có mấy người, đã có lead chưa,... vừa để bạn hiểu hơn về vị trí, về công ty cũng như giúp nhà tuyển dụng thấy bạn là một ứng viên có tinh thần cầu tiến.
Tìm việc làm công nghệ thông tin tại VC, có thể bạn quan tâm:
Câu hỏi phỏng vấn frontend về kỹ thuật
Q1: Define HTML meta tags.
- Meta tags được chuyển dưới dạng cặp tên / giá trị.
- Meta tags có thể bao gồm dữ liệu về mã hóa, tiêu đề tài liệu, mô tả ký tự, v.v.
- Meta tags nằm trong thẻ head của trang HTML.
- Meta tags không được hiển thị trên trang nhưng nó sẽ được hiển thị trên trình duyệt.
Q2: Giải thích thiết kế lấy người dùng làm trung tâm?
Một quy trình thiết kế lặp đi lặp lại, thiết kế lấy người dùng làm trung tâm cho phép các thiết kế tập trung vào khách hàng và nhu cầu của họ trong mọi giai đoạn của quy trình. Thiết kế lấy người dùng làm trung tâm kêu gọi liên kết người dùng trong quá trình thiết kế thông qua sự biến đổi của các kỹ thuật và nghiên cứu để tạo ra các sản phẩm có thể sử dụng được và có khả năng tiếp cận cao. Việc này đòi hỏi phải sử dụng kết hợp các phương pháp và công cụ tổng hợp (như động não) và điều tra (phỏng vấn và khảo sát) để tạo ra sự thống nhất về các yêu cầu của người dùng.
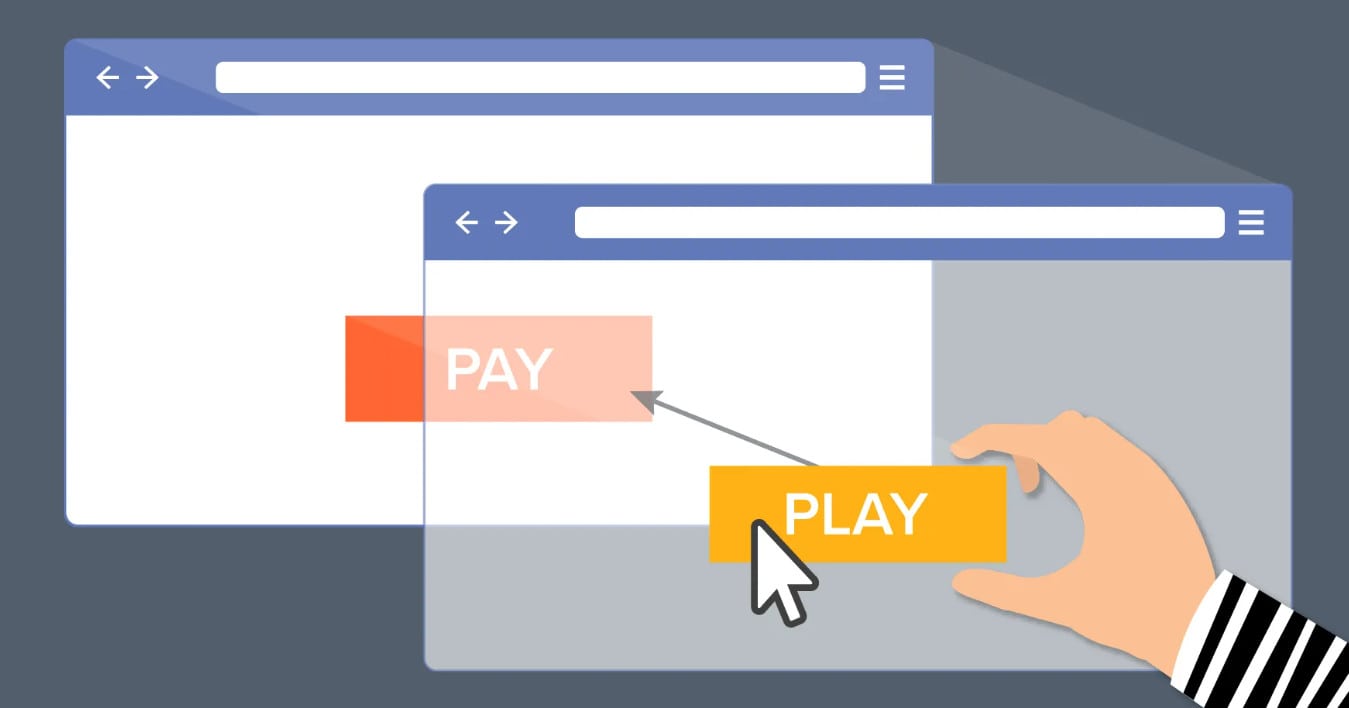
Q3: ClickJacking là gì?

ClickJacking là một cuộc tấn công bảo mật đánh lừa người dùng nhấp chuột vô ý vào một đối tượng trên website. Cuộc tấn công chủ yếu xảy ra bởi các khung HTML. ClickJacking cũng được coi là chỉnh sửa giao diện người dùng. Nó cho phép người dùng nghĩ rằng họ đang sử dụng một giao diện người dùng bình thường trong trang web, nhưng trên thực tế, có một giao diện người dùng không nhìn thấy được kiểm soát; bạn có thể coi đó là giao diện người dùng đang được chỉnh sửa.
Q4: Câu hỏi phỏng vấn frontend đề cập đến ba cách để giảm thời gian tải trang?

Có rất nhiều cách để giảm thời gian tải trang. Và 3 cách tốt nhất sẽ là:
- Tối ưu hóa hình ảnh: Chia tỷ lệ video và hình ảnh của trước khi tải chúng lên một trang.
- Bộ nhớ cache của trình duyệt: Việc sử dụng bộ nhớ cache sẽ tăng tốc độ cho các trang đã truy cập.
- Tối ưu hóa và nén nội dung: Nén nội dung của một trang web làm giảm thời gian tải của một trang đến một mức độ lớn.
- Tham chiếu biểu định kiểu ở trên cùng: Đặt tham chiếu biểu định kiểu vào tiêu đề của tài liệu cho phép trang sẽ tải nhanh chóng.
Q5: Nêu các ưu điểm của REST

Dưới đây là một số ưu điểm của dịch vụ web REST:
- Hiệu suất tốt, tin cậy, dễ phát triển.
- Theo triết lý của web mở
- Các phương pháp tiếp cận REST có thể được thử nghiệm dễ dàng trên trình duyệt.
- Hỗ trợ nhiều công nghệ để truyền tải ví dụ, hình ảnh, JSON, XML, văn bản, v.v.
Các câu hỏi phỏng vấn về HTML
Q1: What is HTML?

HTML là viết tắt của Hyper Text Markup Language. Nó là một ngôn ngữ của World Wide Web. Là một ngôn ngữ định dạng văn bản tiêu chuẩn được sử dụng để tạo và hiển thị các trang trên Web. Nó làm cho văn bản trở nên tương tác và năng động hơn và có thể biến văn bản thành hình ảnh, bảng biểu, liên kết.
Q2: Tags là gì?
Tags trong HTML bao gồm ba thứ: tags mở, nội dung và tags kết thúc.
Tài liệu HTML chứa hai thứ: nội dung và tags (thẻ)
Khi trình duyệt web đọc tài liệu HTML, trình duyệt sẽ đọc tài liệu đó từ trên xuống dưới và từ trái sang phải. Các thẻ HTML được sử dụng để tạo các tài liệu HTML và hiển thị các thuộc tính của chúng. Mỗi thẻ HTML có các thuộc tính khác nhau.
Q3: Định dạng trong HTML là gì?

Định dạng HTML là một quá trình định dạng văn bản để có giao diện đẹp hơn. Sử dụng các thẻ khác nhau để làm cho văn bản được in đậm, in nghiêng, gạch chân
Q3: HTML có bao nhiêu loại tiêu đề?

HTML chứa sáu loại tiêu đề được xác định bằng các thẻ <h1> đến <h6>. Mỗi loại thẻ tiêu đề hiển thị kích thước văn bản khác nhau. Vì vậy, <h1> là thẻ tiêu đề lớn nhất và <h6> là thẻ nhỏ nhất.
Q4: Làm thế nào để tạo một siêu liên kết trong HTML?
HTML cung cấp một tags liên kết để tạo một siêu liên kết liên kết một trang này với một trang khác. Các tags này có thể xuất hiện theo bất kỳ cách nào sau đây:
Liên kết chưa được kiểm tra - Được hiển thị, gạch chân và màu xanh lam.
Liên kết đã truy cập - Được hiển thị, có gạch chân và màu tím.
Liên kết đang hoạt động - Được hiển thị, gạch chân và màu đỏ.
Các câu hỏi phỏng vấn về CSS
Q1: Kể tên một số khung CSS?
Khung CSS là thư viện giúp tạo kiểu trang web dễ dàng hơn. Một số trong số đó là Foundation, Bootstrap, Gumby, Ukit, Semantic UI, v.v.
Q2: Hãy cho biết về việc sử dụng bộ quy tắc?
Bộ quy tắc được sử dụng để xác định các bộ chọn, có thể được đính kèm với các bộ chọn khác. Hai phần của bộ quy tắc là:
Khối khai báo: chứa một hoặc nhiều khai báo được phân tách bằng dấu chấm phẩy
Sector: cho biết phần tử HTML cần được tạo kiểu
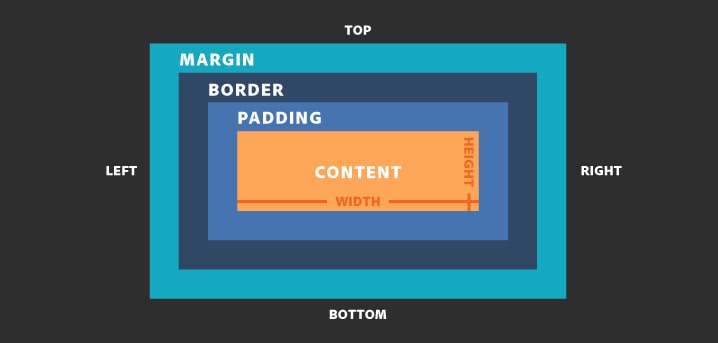
Q3: Các phần tử của Mô hình Hộp CSS là gì?

Mô hình hộp CSS xác định bố cục và thiết kế của các phần tử CSS. Các phần tử là nội dung (như văn bản và hình ảnh, phần đệm (khu vực xung quanh nội dung), đường viền (khu vực xung quanh phần đệm) và lề (khu vực xung quanh đường viền).
Q4: Phân biệt CSS3 và CSS2?

Sự khác biệt chính giữa CSS3 và CSS2 là CSS chia các phần khác nhau thành các mô-đun và hỗ trợ nhiều trình duyệt. Nó cũng chứa các bộ kết hợp chung Sibling mới chịu trách nhiệm kết hợp các phần tử tương tự.
Q5: Kể tên một vài ưu điểm của CSS?
Với CSS, các tài liệu khác nhau có thể được kiểm soát bằng cách sử dụng một trang web, các kiểu có thể được nhóm trong các tình huống phức tạp bằng cách sử dụng bộ chọn và phương pháp nhóm.
Các câu hỏi phỏng vấn JavaScript
Q1: JavaScript là gì?
JavaScript là ngôn ngữ kịch bản phía máy khách và phía máy chủ được chèn vào các trang HTML và được trình duyệt web hiểu. JavaScript cũng là một ngôn ngữ lập trình dựa trên đối tượng.
Q2: Liệt kê sự khác biệt giữa Java và JavaScript?

Java là một ngôn ngữ lập trình hoàn chỉnh. Ngược lại, JavaScript là một chương trình được mã hóa có thể được đưa vào các trang HTML. Hai ngôn ngữ này hoàn toàn không phụ thuộc lẫn nhau và được thiết kế cho các mục đích khác nhau. Java là một lập trình hướng đối tượng (OOPS) hoặc các ngôn ngữ lập trình có cấu trúc như C ++ hoặc C, trong khi JavaScript là ngôn ngữ kịch bản phía máy khách.
Q3: Các kiểu dữ liệu trong JavaScript?
Sau đây là các kiểu dữ liệu trong JavaScript:
- Number: Dùng để biểu diễn số nguyên hay số thực
- String: Dùng để biểu diễn ký tự hay chuỗi ký tự bằng cách sử dụng dấu (‘)
- Boolean: bao gồm hai giá trị true & false
- Object: tập hợp của các cặp key - value
- Unfined: biểu diễn việc chưa gắn giá trị
Q4: Công dụng của hàm isNaN là gì?

Hàm isNaN có công dụng kiểm tra giá trị có phải NaN hay không. Hàm isNan sẽ trả về giá trị chuyển đổi sang số nếu không phải là number object
Q5: JavaScript và một tập lệnh ASP - cái nào nhanh hơn?
JavaScript nhanh hơn. JavaScript là ngôn ngữ phía máy khách và do đó nó không cần sự hỗ trợ của máy chủ web để thực thi. Mặt khác, ASP là ngôn ngữ phía máy chủ và do đó luôn chậm hơn JavaScript. Javascript bây giờ cũng là một ngôn ngữ phía máy chủ (nodejs).
Kết
Việc làm VCCorp hy vọng những thông tin trên sẽ hữu ích với các bạn ứng viên đang chuẩn bị trước các câu hỏi phỏng vấn frontend. Chúc các bạn sẽ gặp nhiều may mắn và để lại ấn tượng thật tốt với nhà tuyển dụng nhé!
>>> Có thể bạn quan tâm:
- Tuyển tập câu hỏi phỏng vấn ReactJS cơ bản cho lập trình viên
- 200 câu hỏi phỏng vấn java thường gặp nhất trong năm 2022
- 100 câu hỏi phỏng vấn tester mới nhất 2022
- Trả lời ấn tượng cho bộ câu hỏi phỏng vấn Web Developer
Các bài viết mới
- Chuyện công sở Tổng hợp các cửa hàng tại AEON MALL Bình Tân nhất định phải thử
- Cẩm nang tuyển dụng Download mẫu KPI cho nhân viên marketing mới và chuẩn nhất 2023
- Cẩm nang tìm việc Nghề lập trình web lương bao nhiêu? Cơ hội kiếm thêm thu nhập có trình lập viên
- Cẩm nang tìm việc Mức lương của nhân viên hành chính nhân sự có cạnh tranh hay không?
- Cẩm nang tuyển dụng Nhân viên Tester lương bao nhiêu? Cách tăng thu nhập cho Tester nhanh chóng
- Cẩm nang tuyển dụng Tổng hợp mẫu KPI cho nhân viên bán hàng chuẩn chỉnh, mới nhất 2023
- Cẩm nang tuyển dụng TOP 10+ các mẫu đánh giá KPI tối ưu dành cho nhân viên hành chính năm 2023
- Cẩm nang tìm việc Associate là gì? Tất tần tật về các thuật ngữ liên quan tới Associate
- Cẩm nang tìm việc TOP 10 trường đại học đào tạo ngành Truyền thông đa phương tiện chuyên sâu 2023
- Cẩm nang tuyển dụng Employee turnover là gì? 5 Cách giảm thiểu Staff turnover nhất




 Cẩm nang tìm việc
Cẩm nang tìm việc












Trả lời Huỷ